Greetings, and welcome to this informative article on “What is Web Design?”!
In this article, we’ll cover the definition, key elements of Web Design, important skills that Web Developers should have, and the importance of Web Design.
Once done with this article, you’ll have a clear picture of what Web Design is all about.
Here is a snapshot of our discussion:
- What is a Web Design?
- Key elements to consider when designing a website
- Important skills for Web Developers
- Importance of Web Design
Let’s jump straight into it!
What is Web Design?

Web Design refers to the art of creating, planning, and arranging a website’s content and pages for online use using design principles.
It encompasses a website’s functionality and aesthetic.
It’s the graphics, the colors, and the fonts that determine how a website looks.

Website design is all about ensuring an exceptional user experience (UX).
Whether it’s a mobile app, an e-commerce website, or a blog website, Web Designers ensure the graphical elements incorporated on a website and the structure enhance its appearance and are consistent with a company’s brand.
In a nutshell, it’s about how a website looks and feels.
You can learn Web Design for yourself or use the skills to help companies and organizations design their websites.
Key Elements to Consider When Designing a Website

The standard components for Web Design include several elements.
Here is an outline of the nine elements you should consider when designing a website:
Layout
The layout is all about how the different elements of a site are displayed.
A layout is an essential part of Web Design.
A layout should be very intuitive, simple, and accessible.
Web Designers use white space to ensure the elements of a website are in order and well-spaced.
Again, a layout should be ideal for mobile devices and desktops.
A recent study revealed that 50% of internet users use their mobiles and tablets.
That means a company may lose half of its website visitors if its web pages don’t adapt to different devices.
For that reason, Web Designers must use responsive templates that adapt, depending on the device used.
The layout should change to fit the screen size.
They may also opt for a mobile-only look, which activates when using a mobile or tablet.
Images
Images supplement the text.
They may include icons, graphs, and photographs.
The right images represent the company brand and complement each other.
Instead of picking stock images, custom-designed images make the best visual elements.
They blend the color scheme and the typography, giving the website a cohesive look.
Visual Hierarchy
Visual hierarchy refers to how the site users will process the website’s content.
Web Designers usually use a visual pattern that easily guides web visitors in the direction to follow when on the website.
A visual pattern helps enhance the user experience by combining different elements to inspire user interaction and promote brand recognition.
A Web Designer may use the Z-pattern or the F-pattern, among others, to give a particular layout.
This involves placing the company logos, navigation buttons, contact details, and so on strategically to guide the users’ eyes on the next step of action.
Typography
Typography refers to the style and font of the website text.
The key is using a style and font that is easy to read.
You don’t want the site visitors to spend time figuring out letters.
They’ll leave.
Apart from readability, Web Designers also consider attractiveness.
They must balance readability, attractiveness, and appeal to the target audience.
Again, to choose the right font and style, a Web Designer must look into the industry and the website’s purpose.
Color Schemes
When it comes to colors, they must be in harmony with each other and the brand colors.
Web Designers can work with monochromatic colors.
These are different shades of one color.
They may also choose a dominant color and supplement it with other colors to create a specific color palette.
And lastly, a Web Designer may opt for analogous colors.
A good Web Designer blends colors seamlessly.
They also consider the colors that users are most likely to be drawn to.
Navigation
Navigation allows users to move around a website.
A UX Designer may have them in the footer, header, or body, depending on how the website is structured.
Wherever they are located, navigational elements direct site users to different information on the website.
A Web Designer can incorporate up or down arrows that take users to the top or bottom of a page.
They may also use buttons that reveal and hide the navigation menu at a click.
Content
Content is the website information.
The goal of the content is to grab readers’ attention and hold it for as long as possible.
So, how do Front-End Web Developers do that?
They communicate relevant information using the right tone.
If visitors find the information they are looking for, they will most likely become customers.
The information should be easily accessible.
Readability
Readability goes hand in hand with typography.
An average reader spends 10 seconds or less scanning for the information they need.
If it’s not forthcoming, they’ll exit just as fast as they clicked the site.
Web Designers minimize the bounce-back rate by creating visible content.
This way, it’s easy to read.
UX Designers can achieve this by selecting the text size and pixel.
Again, to ensure the text is visible, the background color must be in contrast to the text.
Important Skills for Web Developers

Given their work, Web Designers need several technical and soft skills to complete their tasks successfully.
So, here are the Web Developers’ skill sets you need to learn for quality work:
Web Design Tools
Web development and design require several tools to streamline and standardize tasks.
Being proficient in the different Web Design Tools allow you to produce quality work within budget and on time.
Web Designers can choose from various tools depending on the project and the tools’ capabilities.

To determine the type of tools you need, analyze the budget, the team size, the site’s technical requirements, the aesthetic look you hope to achieve, whether it will be an adaptive or responsive design, and the website’s purpose.
The unique tools you come up with may include design software such as Photoshop, Dreamweaver, Sketch, or Figma.
The tools allow Web Developers to create custom features, wireframes, and design elements.
You may also settle for a website builder such as Wix or WordPress, among others.
The different tools will help you with the wide range of design elements on a site.
UX/UI
Web Designers work with user experience (UX) and user interface (UI).
UX design involves all the work involved in ensuring a great user experience.
User experience design ensures users are satisfied with the website or application you’ve created.
User interface design is about the structures that ensure people easily use and complete tasks on the website, application, or product.
CSS/HTML
Cascading Style Sheets and Hypertext Markup Language are the two crucial programming languages for web design.
HTML is an easy-to-learn language that Designers use to describe the structure of web pages.
Because of HTML, one can publish content with a heading, subheading, text, lists, tables, or even images.
CSS works with HTML to ensure the different elements on a website are displayed on the web pages.
These two coding languages allow Web Designers to create a functional and interactive user experience.
Search Engine Optimization (SEO)
Search engine optimization is crucial in web design as the elements of a web page play a crucial role in search engine ranking.
Thus, a grasp of SEO allows you to create content, images, and code that the search engine can index.
That means Web Designers must also have a thorough knowledge of content management systems.
Proficiency in SEO and content management systems allows you to create and optimize different elements on a website to maximize visibility on the search engine.
Communication Skills
Web Development is not a one-person show.
Designers work with team members, and that’s why efficient communication is paramount.
Web Designers must understand a project specification and criteria to complete it successfully.
Again, Developers often have presentations.
They must be able to explain the processes in the project and how the result will meet the client’s goals.
The bottom line is that communication skills are as important as technical skills since the profession involves liaising with other professionals.
Time Management
Time management is a crucial skill for Web Designers.
Their job involves completing tasks on time and within budget.

Each project has specifications, a budget, and a deadline.
Web Developers must consider the budget and deadline at every stage of Web Development.
Importance of Web Design

The Web Design process involves several steps to ensure a user-friendly experience that brings results.
A high-quality web design benefits a business in several ways.
Here are the highlights of the role of Web Designing:
Improves sales
The main goal of creating a website is to increase the number of site visitors, which should translate to more customers and finally improve sales.
Hence, a Website Design Professional should create a website that reaches the target audience.
A business can only make conversions if a website structure compels web visitors to take action.
An attractive design lures visitors into taking the next step of becoming a customer.
They may place an order, leave contact details or download a document.
User Experience Optimization
User experience is a crucial aspect of Web Design.
And so, Developers run different reports to identify patterns of user interactions with the website.
These reports help them better optimize the content of a website.
The web pages with little traffic can be improved by better designs to improve user experience.
Customer Satisfaction
The visual design and functionality of a website should have a positive impact on clients.
Customers should find what they are looking for fast.
The content should be up-to-date and informative, and the navigation consistent and predictable.
Customer satisfaction is directly related to the user experience.
A good Web Design enhances customer satisfaction.
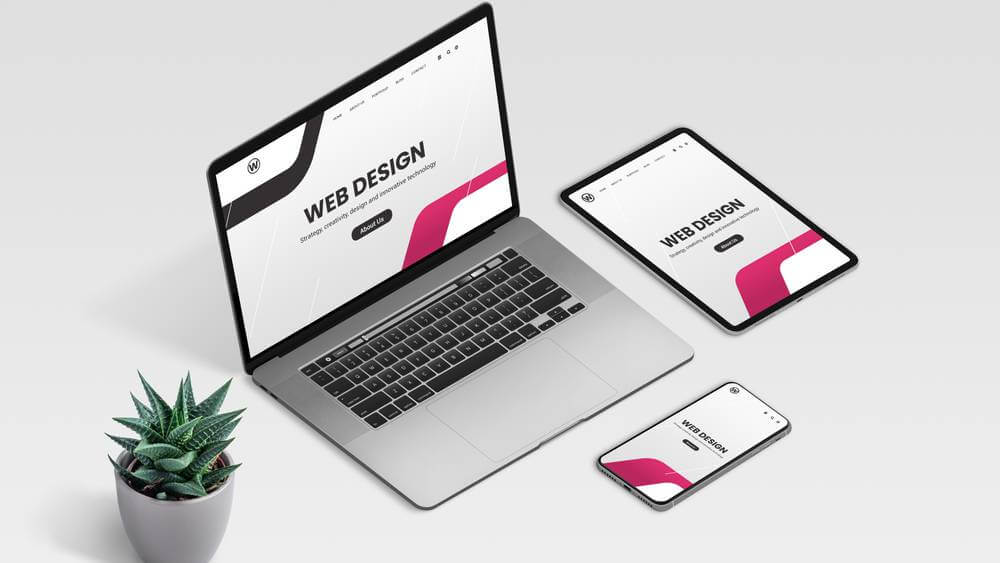
Mobile Responsiveness
Web Design makes it possible for web pages to adapt to different screen sizes.
A web page can be viewed on a mobile device, a tablet, or a desktop.
It makes it easy for users to use and navigate the website using different devices.
Mobile responsiveness is one of the factors that search engines use to rank websites.
So, it’s a crucial aspect of Web Design.
Search Engine Optimization
SEO is yet another aspect of search engine indexing.
Web Design is about coding information that the search engine can recognize and read.
Using UX design, search engines can display web pages most relevant to web visitors’ search queries.
When sites show up on the first page of the search engine, there are high chances that potential clients will click on them, boosting business visibility, hence sales.
Technical Efficiency
Technical efficiency is about a site’s productivity.
Through clean coding, websites can load fast, exactly what potential customers need.
It also allows for dynamic images and graphics, and functioning lines.
A great UI design leads to a great experience on a website.
Consistent Branding
Web Designers incorporate a company’s branding when designing a website.
The unique designs align with the company’s identity, which helps a company consistently maintain who they are online and offline.

Consistency in branding makes it easy for clients to identify a company on other platforms like social media easily.
It also makes it easy to identify company services and products whenever they come across them.
Generally, it enhances brand identity, boosting a company’s visibility.
Conclusion

Web Design is part and parcel of the Web Development process.
A lot goes into ensuring a web design that aligns with a company’s brand.
Factors like user-friendly interface, mobile responsiveness, and SEO are key.
The good news is that anyone can learn Web Design.
There are many online learning platforms.
Further, the demand for these professionals is rising, even for beginners.
You can work as a freelancer, a contractor, or an employee.
FAQs

What is a responsive website?
A responsive website refers to a website built to detect a site visitor’s screen and change the layout to match the screen size.
To achieve this effect, Web Designers must use a cascading style sheet media queries, flexible layout, and images.
What are Web Design courses?
Web Design courses are in the field of computer science.
Learners are trained in programming languages, tools, and techniques that are used in web design.
Web Design courses come in different levels, from certificate to diploma to degree programs.
There are also many free and paid Web Design courses.
What makes a good Website Design?
A solid layout: This is the foundation that involves all the website content and navigation elements.
Effective typography: The text should be easy-to-read.
Right color scheme: The colors should be based on the audience.
Appropriate design elements: This includes icons, texture, patterns, etc.
What exactly do Web Designers do?
A Web Designer creates the layout of a website to ensure it looks good.
They work on the front-end and back-end of web pages to ensure the use of appropriate Web Design elements, the right color scheme, and effective typography.
What are the three types of Web Design?
Fixed design: It doesn’t change depending on the screen size.
Liquid design: The web pages will shrink or stretch depending on the screen size.
Responsive design: The web page layout changes to fit the screen size
Static design: Here, there’s no user interaction.
What is the difference between Web Design and Graphic Design?
Web Designers are Programmers.
They must be proficient in HTML, CSS, JavaScript, and PHP.
Their job is to ensure websites load fast and look good.
Graphic Designers use their creativity to create attractive images, but they are not concerned with uploading these images to a website.